LLMs.txt:让AI更方便爬取你的数据
最近,看到各种开发工具最近在其文档中添…
最近,看到各种开发工具最近在其文档中添…
由于顶部菜单存在 position:fixed ,而引起的的锚点位置偏移。
在css中,给锚点添加偏移量,直接就可以了
在HTML中,<!DOCTYPE HTML>下添加如下…

发现一个很好看的地址发布页单页源码,做…
效果 …

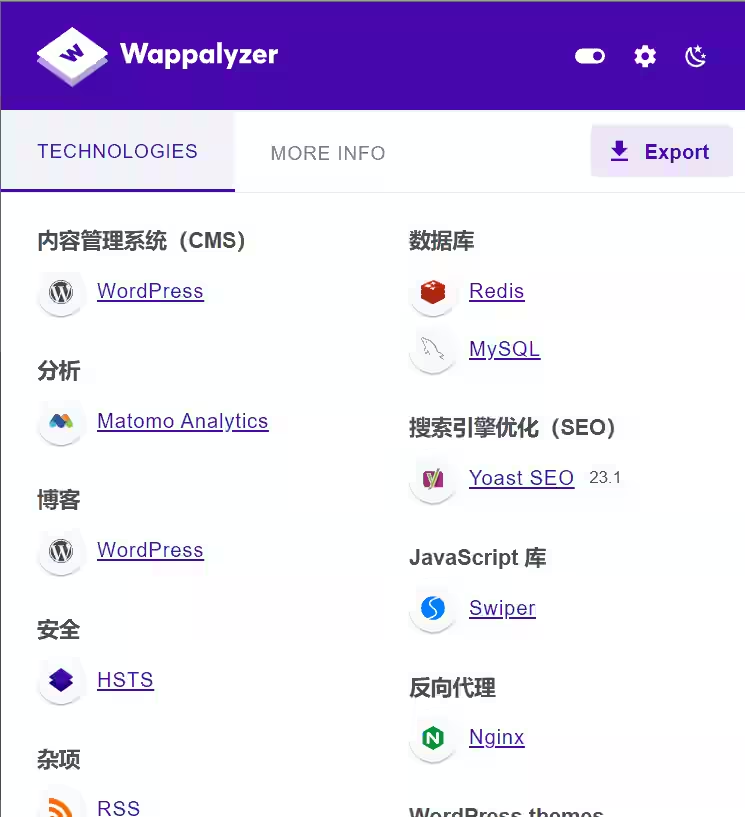
对于许多人来说,深入了解一个网站背后使…
通过代码方式实现知乎那种外链跳转提示 可…
如果你发现网站没什么人访问但是服务器流…
今天在看到了 Use X-Content-Type-Options…
今天发现在文章内用自定义html写js时,&am…
如何在后台顶部右上角添加 显示选项卡 和 …
今天在code-server遇到一个错误提示 如下…
示例: 实现代码:
分享一个比较强硬的属性, 可以把几乎所有c…
内容来自:…